Edit: In light of changes to MudBlazor, and MAUI, I’ve rewritten this walkthough HERE with a better outcome.
Lately I’ve been familiarizing myself with .NET MAUI and .NET MAUI Blazor. As I write this, MAUI has some rough edges, but, it’s getting better. All in all though, I think MAUI is a big improvement over Xamarin.
Since I’ve been working in MAUI, I thought I’d write about the steps I went through to get a MudBlazor based UI to work on a small .NET MAUI Blazor application.
A quick note here: I did manage to get some parts of MudBlazor to work in a MAUI mobile application, but not all. Specifically, controls like the tab control, drawer, and some others seem to die a quick death when running in a mobile environment. But, the point of this article was to discover whether any part of MudBlazor would work on a mobile device, not whether all parts work. Just keep in mind, as you read this article, that this whole idea is a little out there and might not work in a production environment – at least not yet.
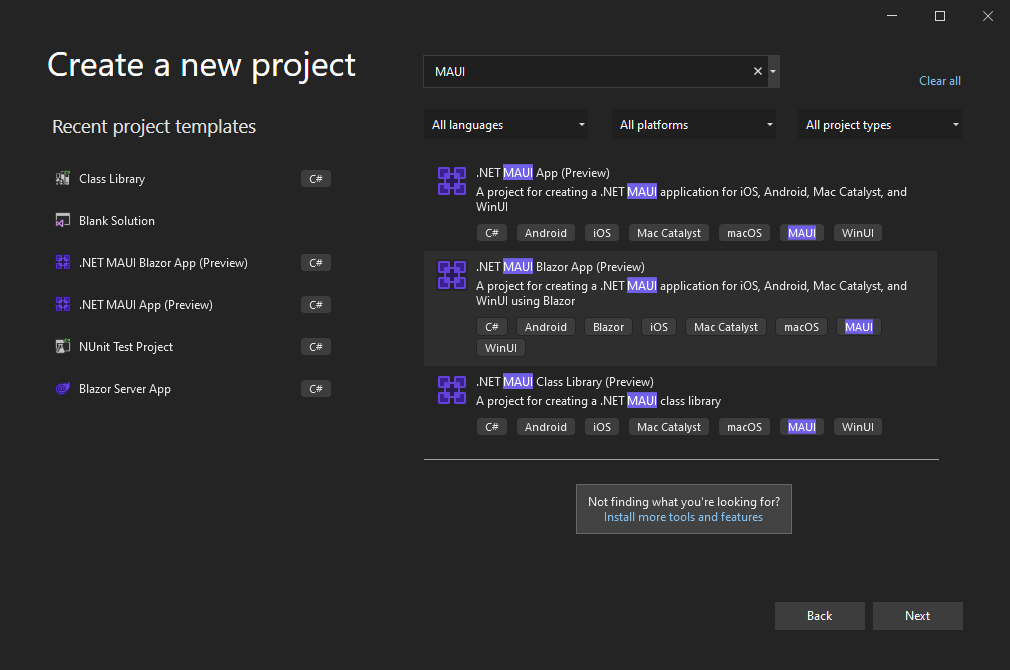
I started by firing up Visual Studio 2022, where I then used the default MAUI Blazor template to create a new application:

After selecting the .NET MAUI Blazor App template, I hit the next button.

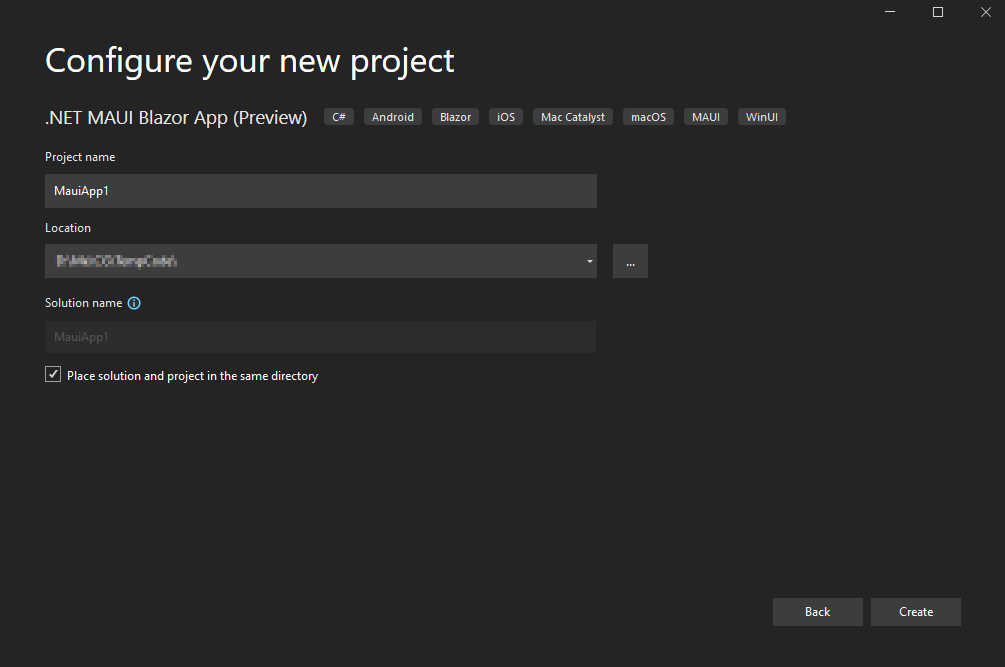
After naming my app MauiApp1, and selecting a location for it, I hit the create button.

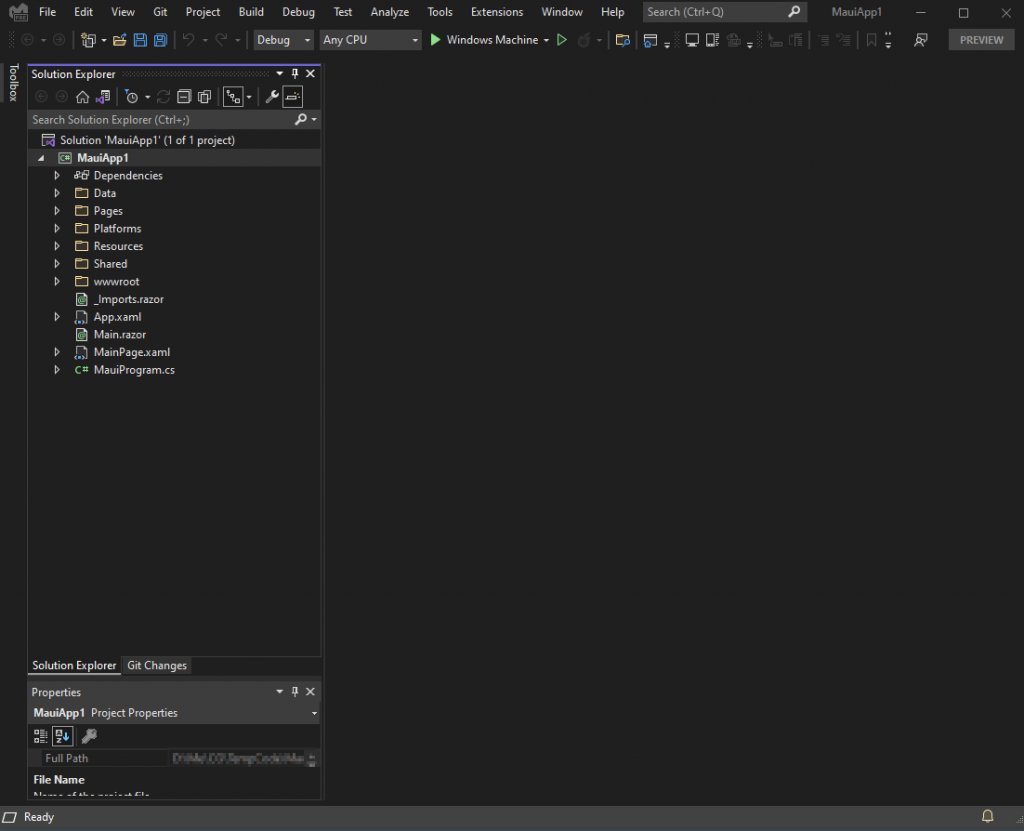
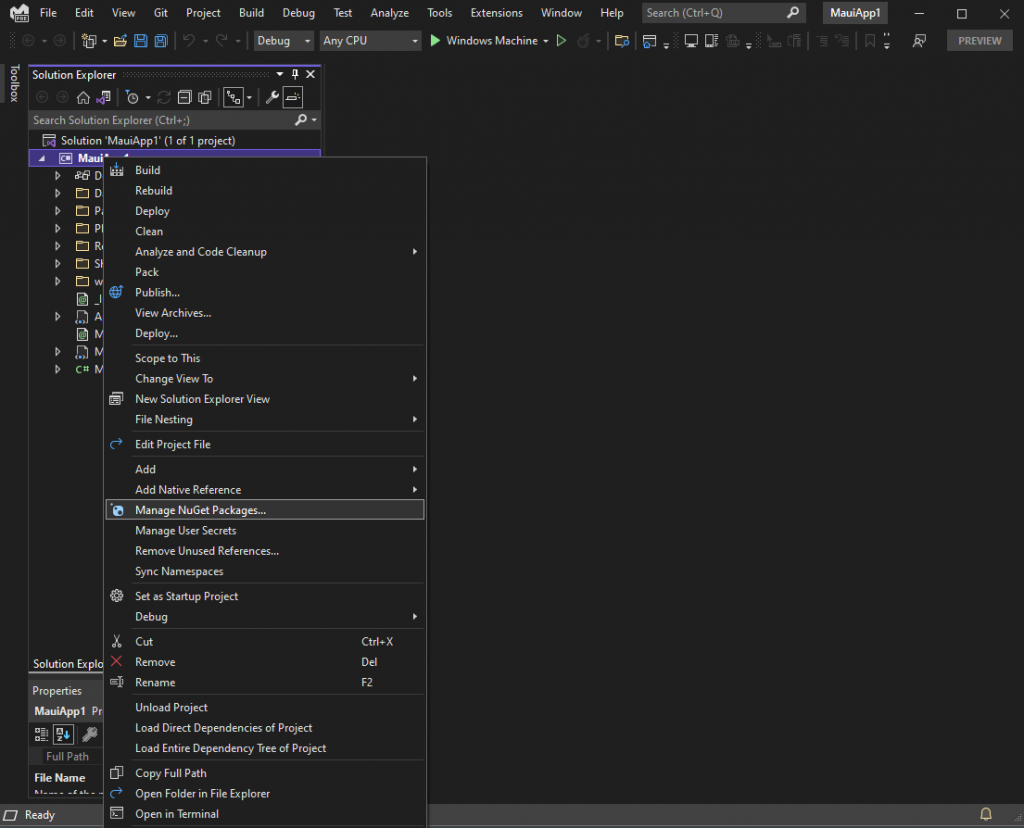
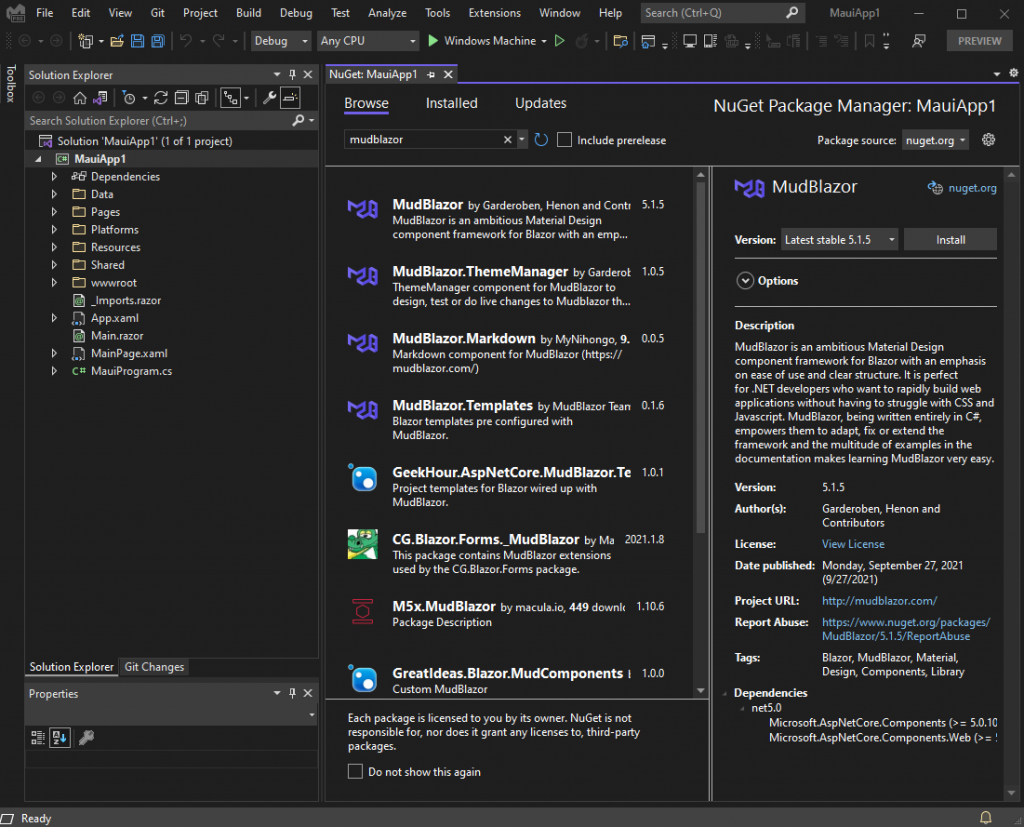
The end result is a .NET MAUI Blazor application that looks like the one above. The next thing I did was add the MudBlazor NUGET package, by right clicking on the project, in the Solution Explorer, and choosing the “Manage NuGet Packages” menu:

Then I entered “MudBlazor” in the Browse tab and hit the Install button:

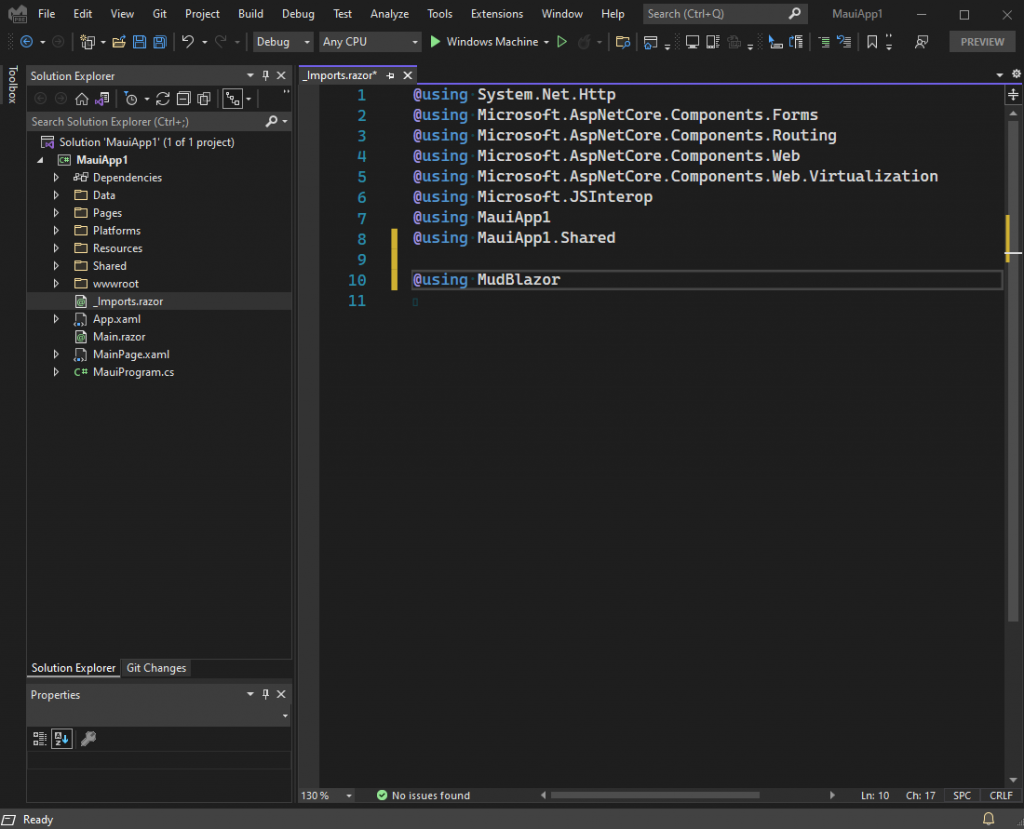
That added the MudBlazor assembly to my project, but, I still needed to do a few manual steps to integrate the library completely. So, the next thing I did was add a using statement to the _Imports.razor file:

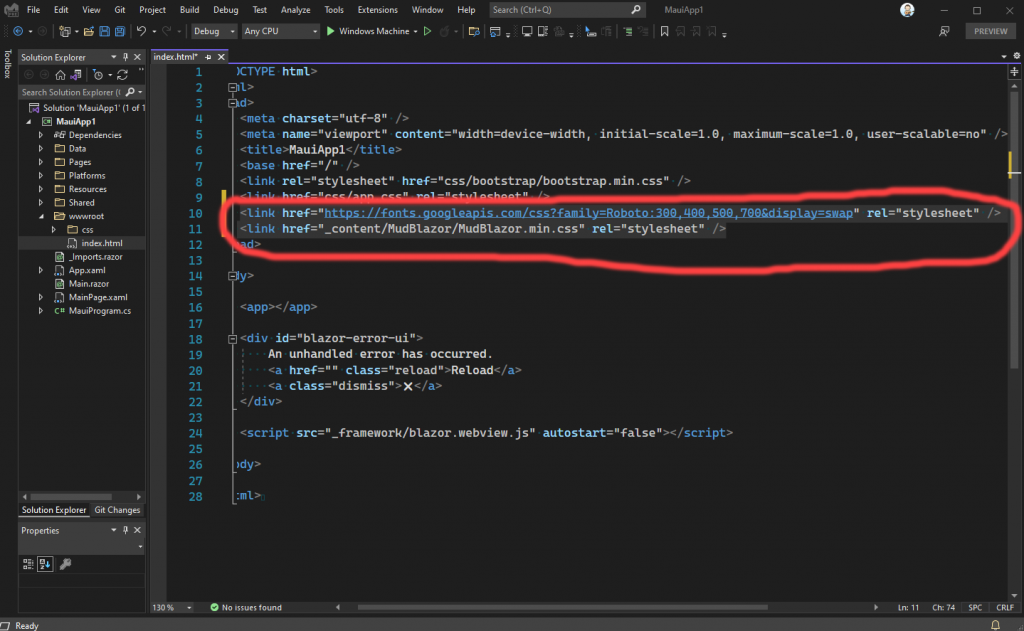
The next thing I did was open the index.html file, inside the wwwroot folder, adding two lines into the head tag:

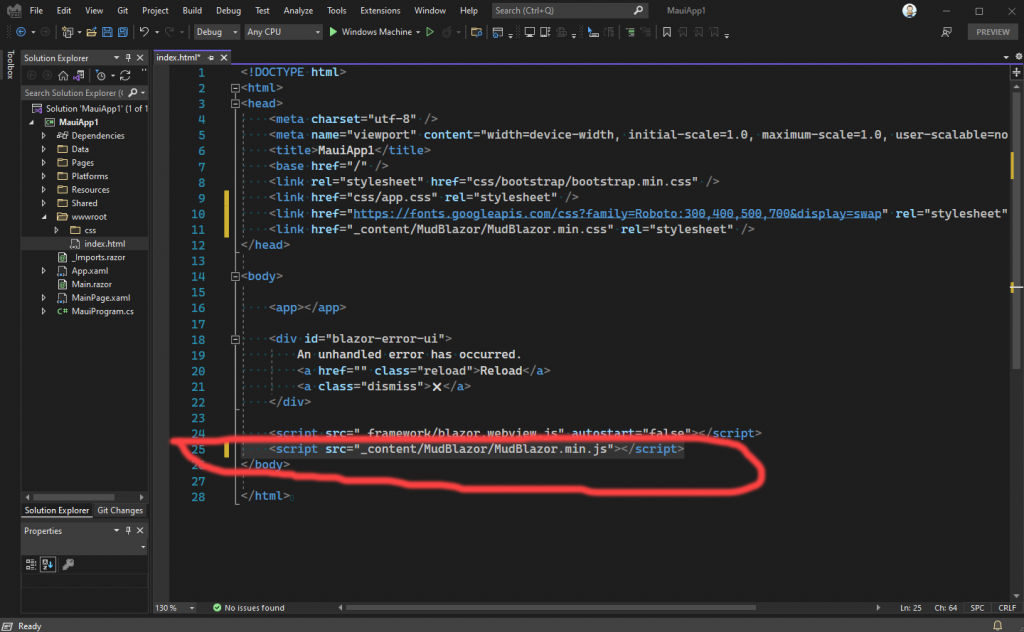
After that, I added a script tag to the bottom of the page:

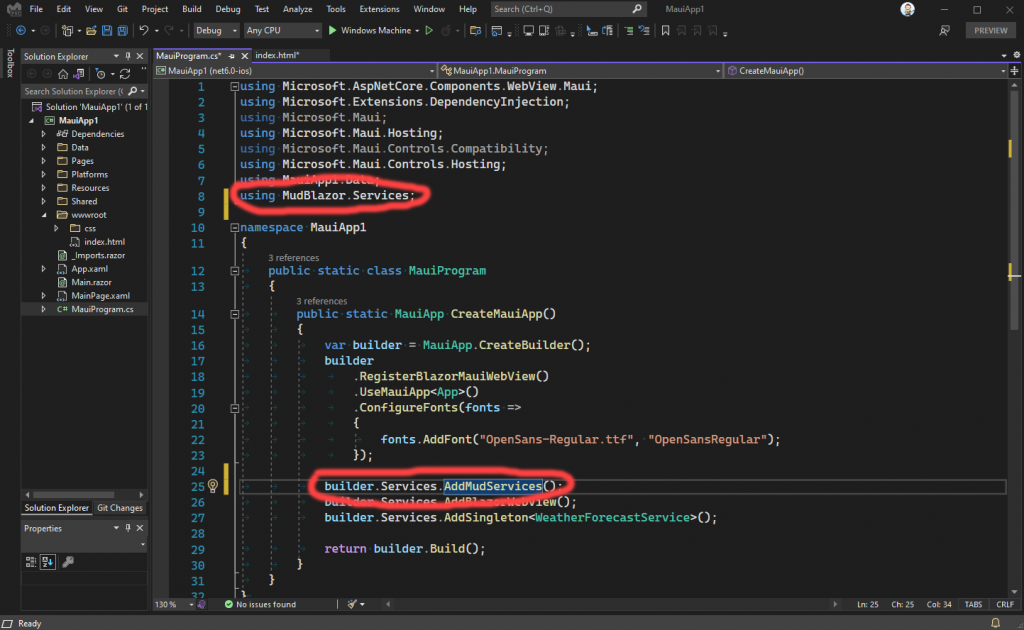
The next thing I did was to add a couple of lines of code to the MainProgram file:

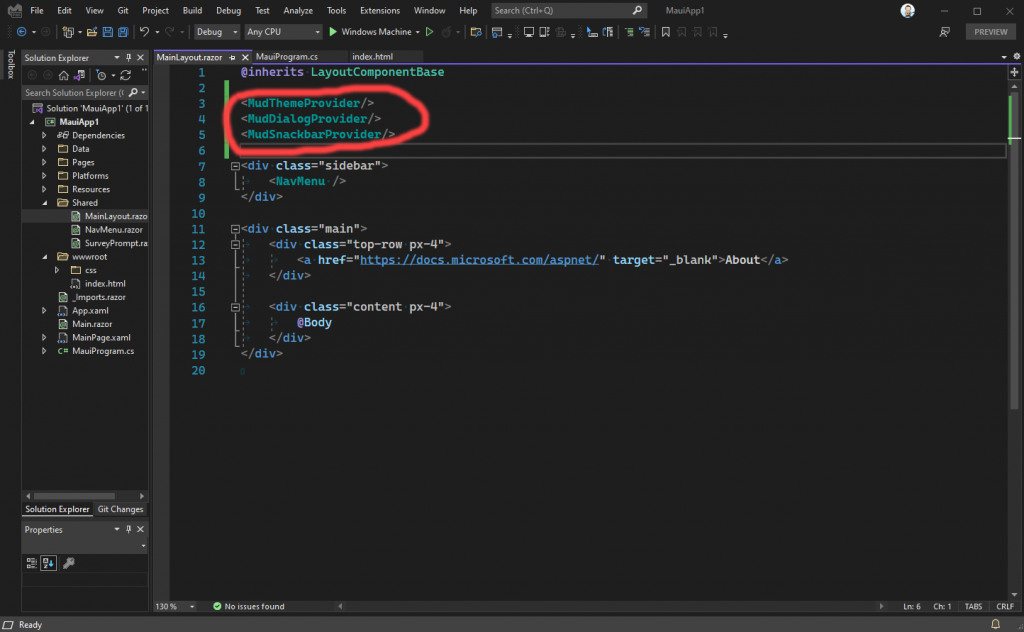
Finally, I added the following markup to the main layout page:

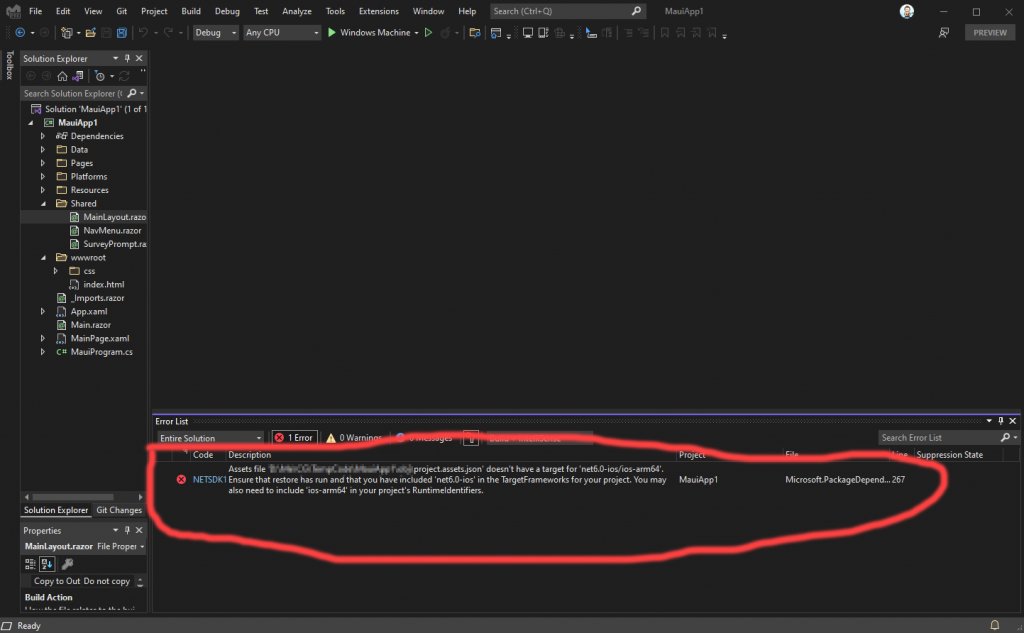
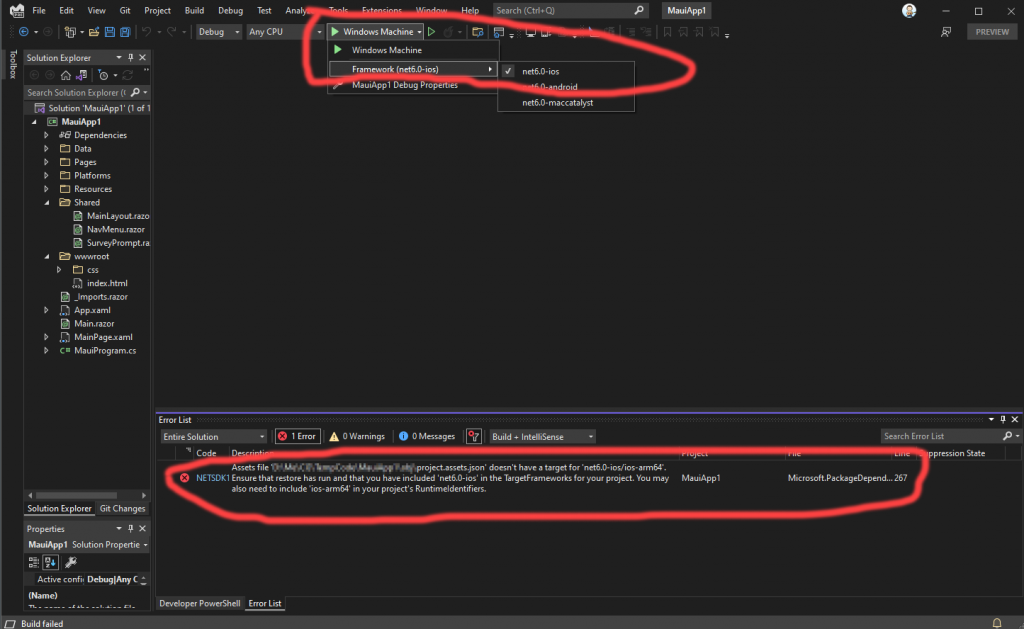
With all those steps done, we now had MudBlazor integrated into the application. The next thing I did was hit Ctrl+B to build everything. That’s where I encountered my first error:

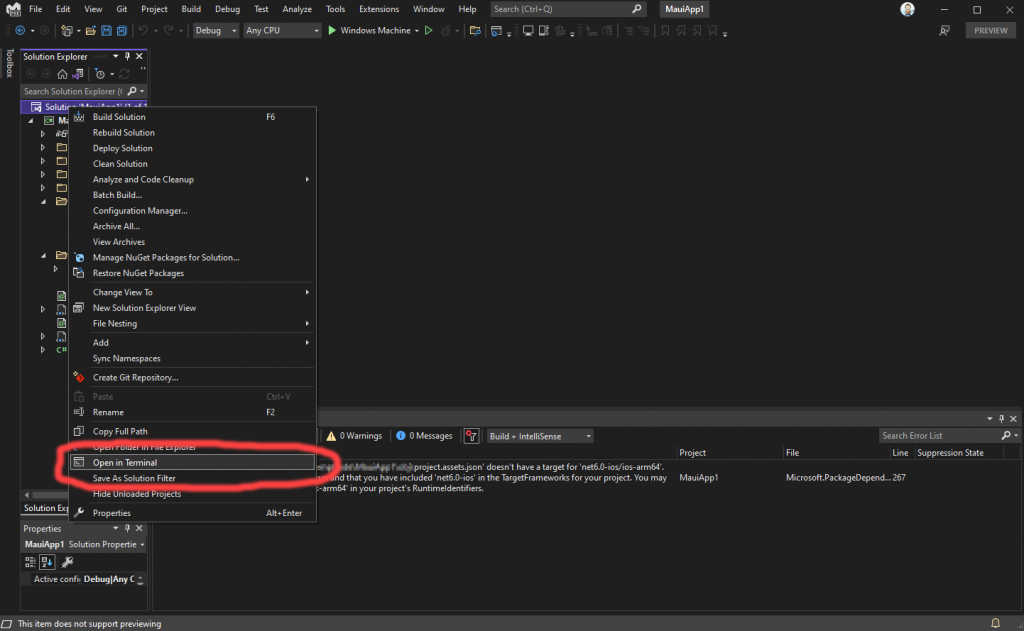
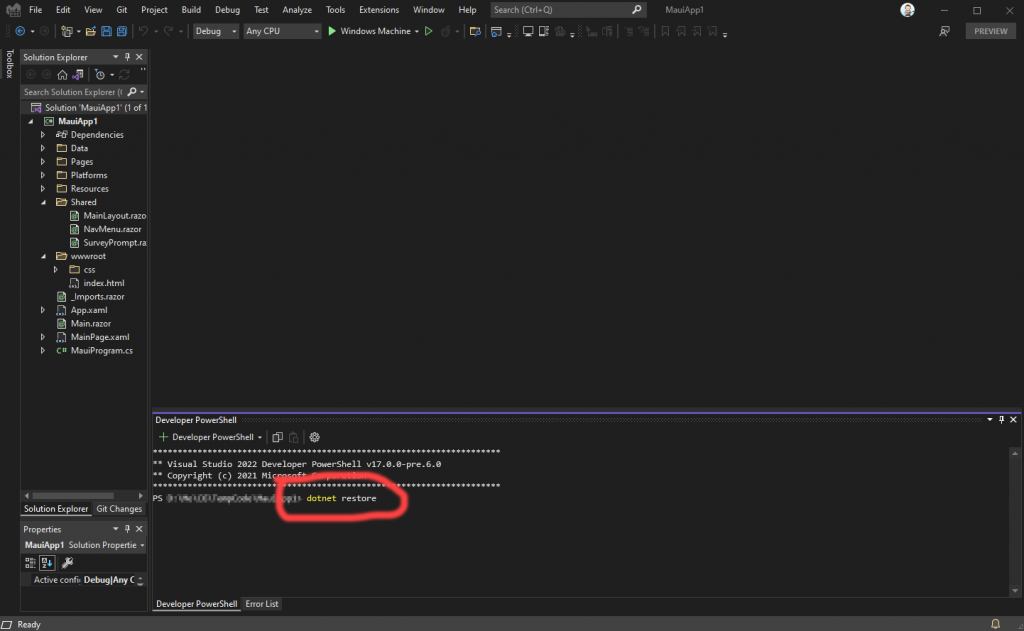
Even though this error is clearly complaining about the build target, I thought it was complaining about needing the NuGet packages restored. So, I responded by opening a terminal session to do that:

Once I had the terminal open, I entered the dotnet command to restore the NuGet packages:

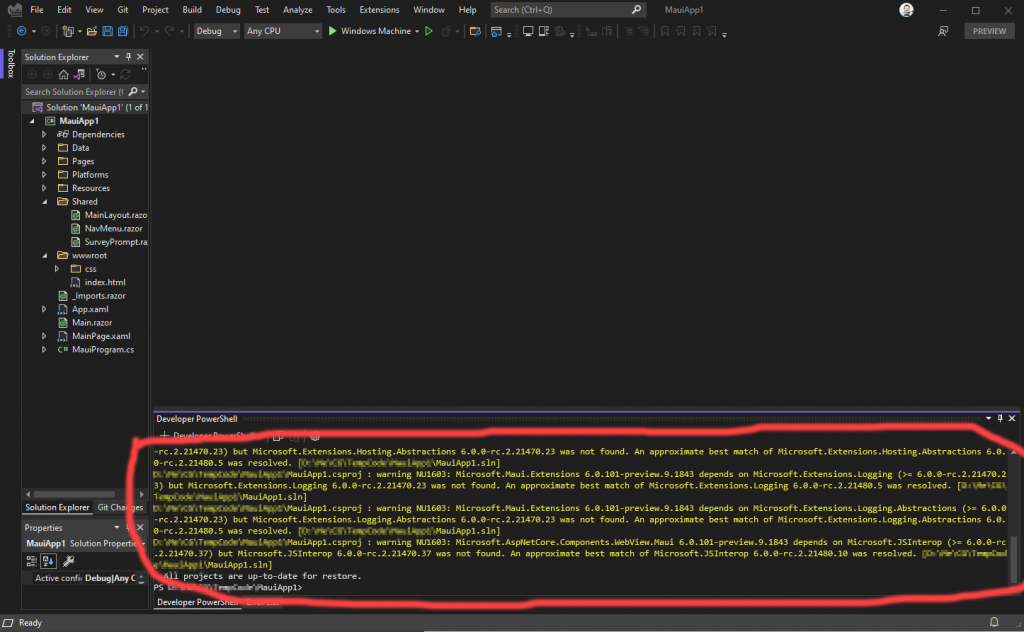
Once I ran that command, I got a bunch of warnings about package version, which I promptly ignored, since they weren’t errors:

So I then hit Ctrl+B again, to build everything again, and got the same error message, again, because I didn’t read the original message well enough to have fixed the problem:

It turns out, there are tooling issues with the Visual Studio 2022 templates for MAUI. Quite a few, actually. Anyway, this one causes Visual Studio to try to compile against a Windows target with an IOS runtime. Well, that’s not gonna work, is it? No!
Now, there are a few ways I could have handled this. If I wanted to build against a Windows target I could have manipulated the XML of the project file to fix the incorrect runtime assignment. But, I actually don’t want to build this project for Windows, so I didn’t do that. Instead, I restarted Visual Studio, since I knew that doing so would solve this problem for me:

When the project came back up, it was now setup to build against and Android target. That’s fine, since I want to run this project for Android and iOS. So, I hit Ctrl+B for a third time, and this time, the project built just fine:

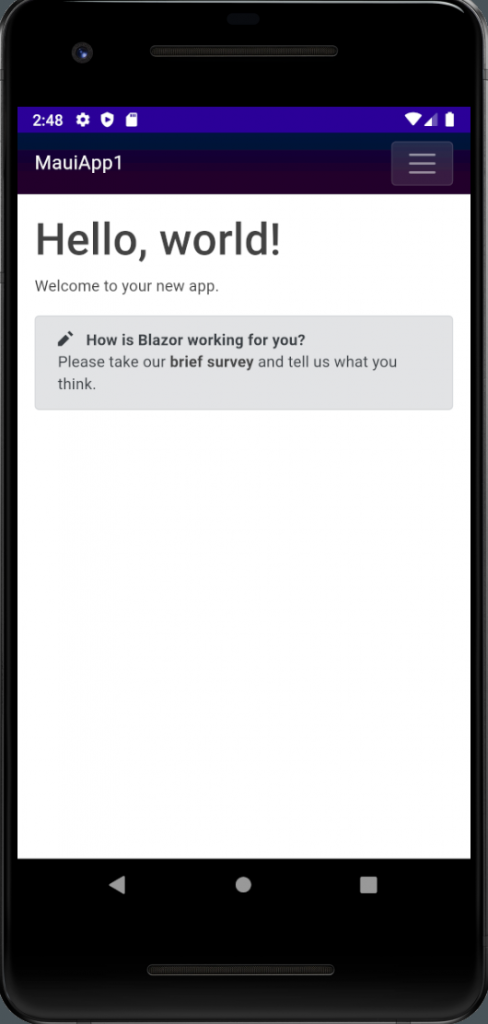
So, running the project started the Android simulator, and that looked like this;

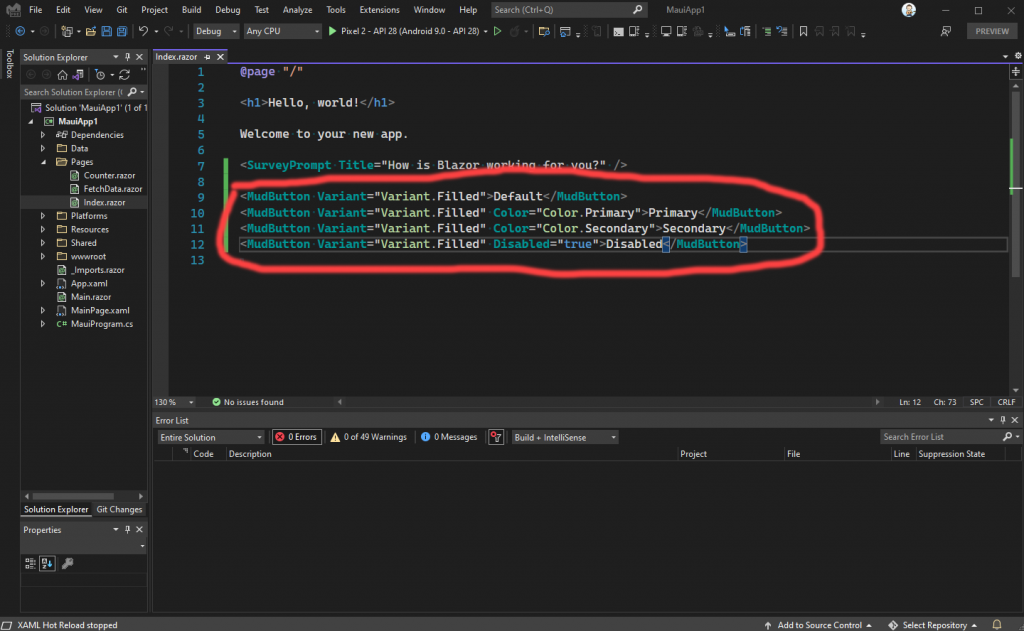
That was fine, except that I really want to see some MudBlazor controls in that simulator, so, I then opened the index.razor page and dropped in some MudBlazor markup:

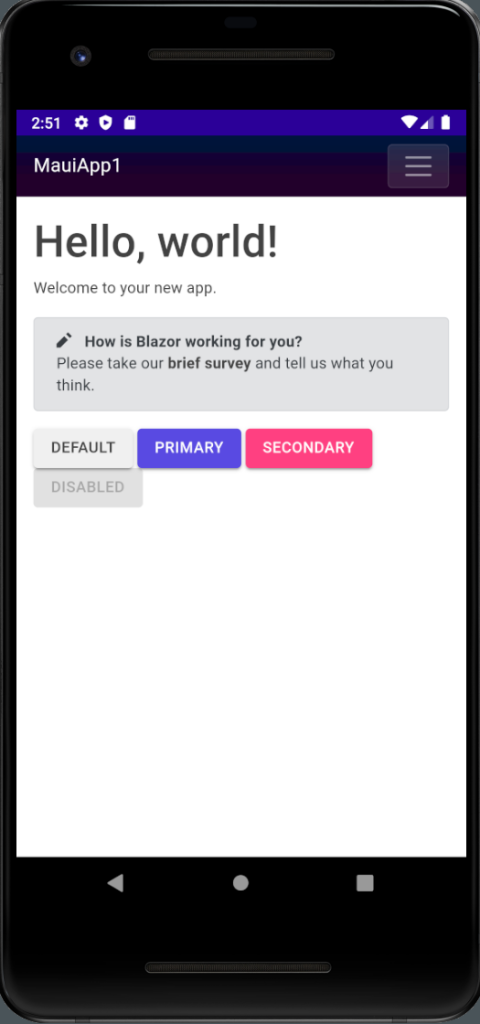
I didn’t really care what sort of Mudblazor UI I created, that wasn’t the point. I just wanted to prove that MudBlazor was alive and well, and living in the App. So, I added a few buttons from the MudBlazor help site. Then, I built and ran the project again:

Now that’s more like it! Now I had a quick UI with MudBlazor controls, running in an Android simulator, and proving to everyone (and myself) that MudBlazor works this way.
But wait! What about iOS?
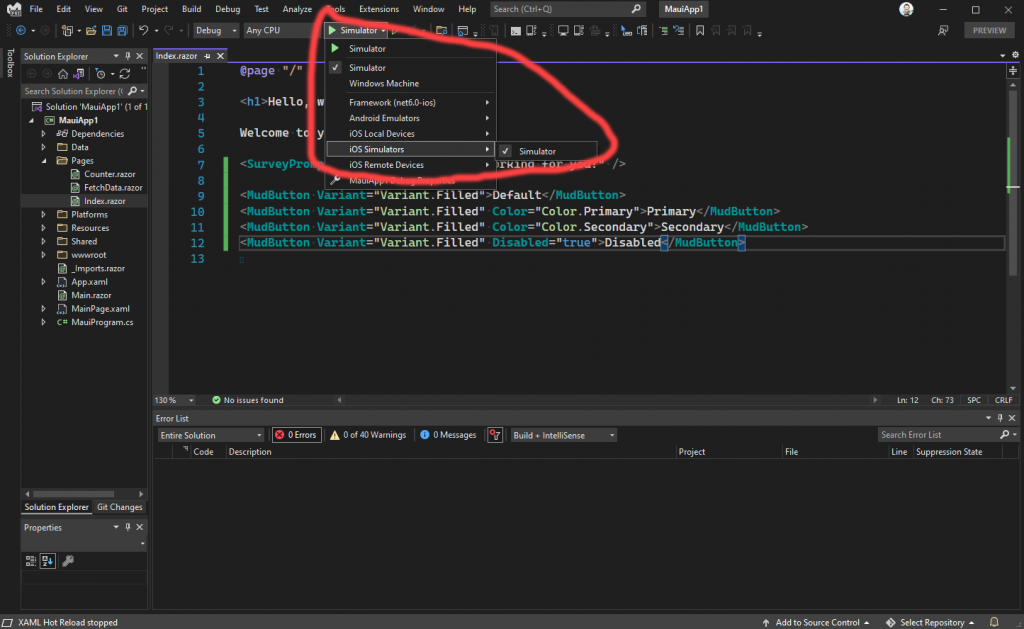
I went up to the build targets, in Visual Studio and selected the iOS Simulator option:

That’s where I ran into another problem. I needed a specific kind of iOS simulator, not just a generic “Simulator” simulator. To fix that, I knew that I could restart Visual Studio again, and it would figure everything out for me:

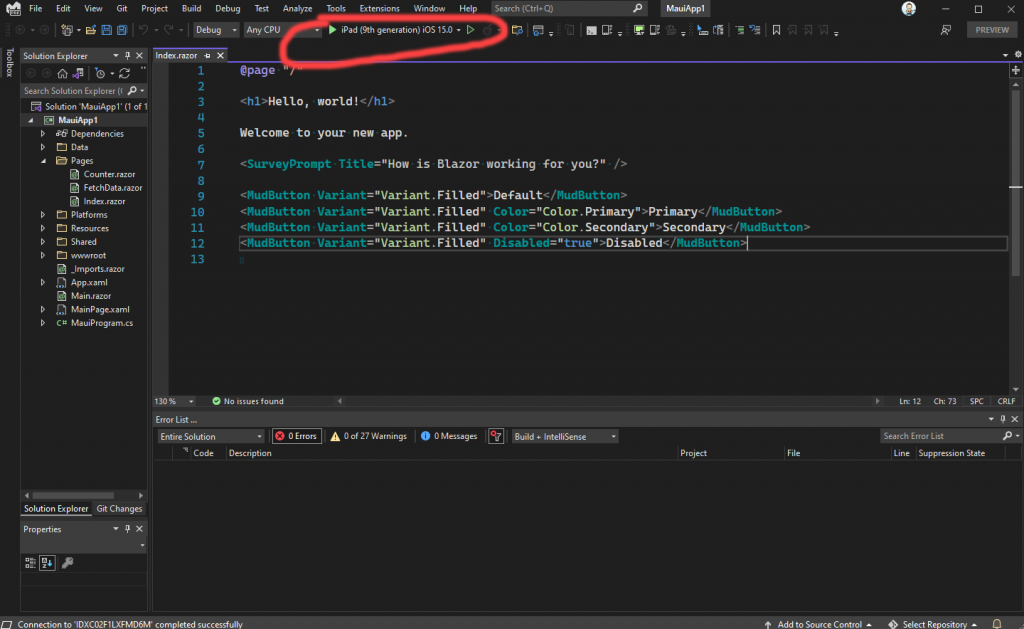
Sure enough, once I restarted Visual Studio, it had discovered all sort of iOS simulator options. I left the default one in place and ran the project:
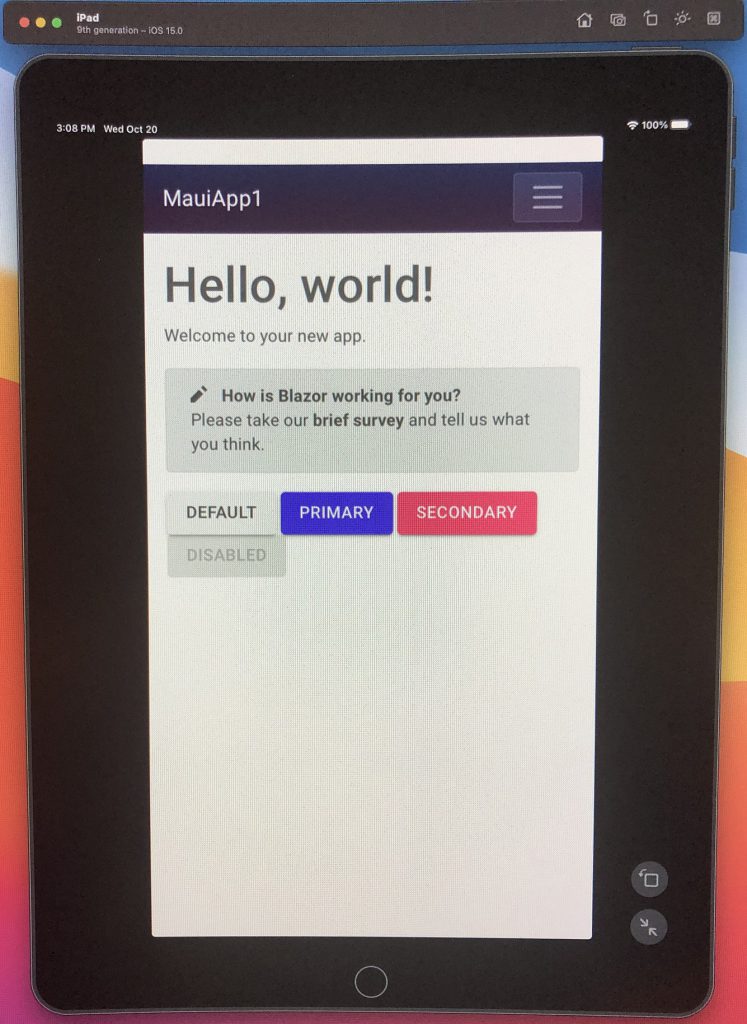
Since iOS runs the simulator on the paired Mac, I switched to that device and captured this screen shot:

Once again, we see the lovely UI that I created, with all the MudBlazor goodyness (is that a word?) in full display. So, we have now proved that MudBlazor runs with Android and iOS simulators.
I didn’t include some steps required to make everything work. For instance, I had to put a Mac computer on my local network, and pair with it through Visual Studio. That’s because Visual Studio sends my project code to the Mac, and builds the iOS version there using XCode. That also means I had to setup a Mac with XCode and get myself an Apple developer account.
Also, in MAUI, there seems to be a problem with automatic provisioning. That used to work in Xamarin but the pages where we used to configure automatic provisioning is now gone, from Visual Studio – at least in MAUI projects. I assume, at some point, that will all be added back. I hope, at some point, that will all be added back. For now, To setup provisioning in Visual Studio 2022, for a MAUI project, go to:
Tools -> Options -> Xamarin -> Apple Accounts and add your Apple developer account there.
I would say it will all magically work after that, but, honestly, I had to fiddle with things and it still breaks sometimes, works sometimes, and generally drives me crazy. Deploying to actual mobile devices is definitely harder to accomplish than deploying to simulators. Windows deployment, ironically enough, seems to be the most fickle of all. Hopefully this will all get sorted with the upcoming Q2 release.
So anyway, that’s it. With MAUI Blazor we can all pull our existing Blazor based .NET razor components over into the mobile world, quickly and easily. What’s more, because MAUI is .NET based, and not javascript based, so we can also leverage our existing .NET libraries and NuGet packages. In my opinion, that’s all cool stuff!
I tried to point out some of MAUI’s rough edges in this article. I suspect these issues, and others, are why MAUI’s ship date has now slipped to Q2 of 2022. Personally, I’m not too upset by the slipped date though, since I’d rather wait for good software than learn to live with crappy, rushed software.
If I didn’t want to bring Blazor into the mix, I could also have created a non-Blazor .NET MAUI application and used all the existing MAUI XAML based controls. I didn’t do that here because I wanted to point out how easy it is to use Blazor controls in a MAUI app.
Thanks for reading!
Photo by Pascal Debrunner on Unsplash


